Content marketers rarely find the space to squeeze in full size versions of images in the body of their content. Therefore, it’s customary for them to include a smaller size of the image within their (online) whitepapers, blog posts and other marketing collateral and leave it to readers to click the images to view them in full size (in a separate window or lightbox).
Some of them go one step further to make the step explicit by adding the caption “CLICK TO ENLARGE” to their images.
But what happens when images are not clickable? And, hence, not enlargeable?
That’s exactly what happened on this WordPress blog: By chance, I noticed that the images on my latest post were not enlargeable.
Wouldn’t that be a good way to tick off your readers? I thought so too and panicked when I noticed this.
But fear not. The solution is fairly simple.
Before executing it, I wanted to know if the problem affected all my posts or only the latest one on which I happened to notice it accidentally (in February 2016).
To find out, I opened a year-old post and found that images were all behaving as expected i.e. they could be clicked and enlarged.
Phew. I heaved a sigh of relief when I realized that this is a localized problem, probably one that was caused by a recent WP update.
Now, for the solution:
Follow these steps to make images enlargeable:
STEP 1: Open the post inside WordPress Admin editing dashboard.
STEP 2: Click the first image.
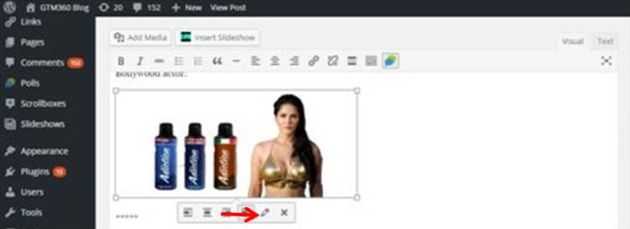
STEP 3: Click the pencil icon to edit image (Figure 1).
FIGURE 1
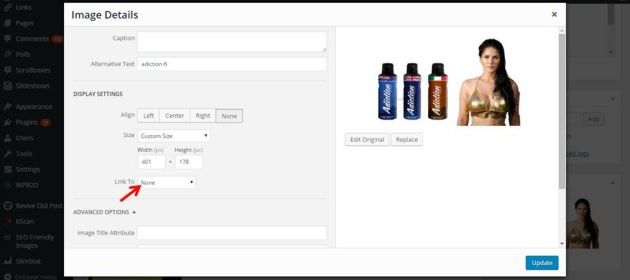
STEP 4: In the Image Details screen that follows, you’ll notice that the default value for the Link To field is None (Figure 2). I remember seeing a different value in the past.

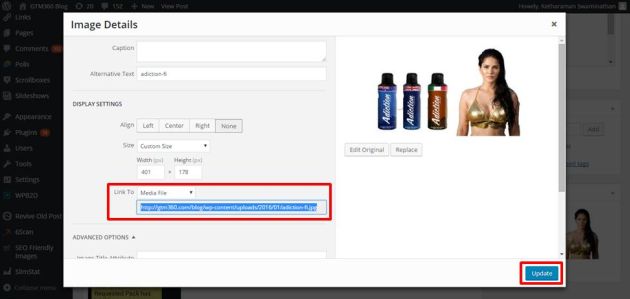
STEP 5: Drop down the box next to the Link To field. Select Media File. If your selection is accepted, you should see the full path of the image file appearing on a new field below (Figure 3).

STEP 6: Click the Update button on the bottom right hand corner of this screen.
STEP 7: You’ll be taken back to the main Edit Post screen. Click the Update post button on the top right hand corner of this screen.
STEP 8: Repeat the above steps for all images in the post and for all posts in the blog that have this problem (which, in my case, was everything published in 2016).
STEP 9: Leave WordPress Admin. Go to a browser window and open this post, just as your reader would.
STEP 10: Verify that all images are enlargeable by clicking on them.
You’re done.
While the solution is simple, the problem is serious. Besides, many bloggers / content marketers may not have noticed it yet – like I said, I stumbled on to it by fluke. Hence, it merited a detailed post, more to spread awareness of the problem than to describe the (simple) solution.