Bloggers come across several interesting applications and widgets that can be embedded into their own posts. Examples include Google Adsense, JobCoin, Feedjit, and so on. You can learn more about these by clicking their respective hyperlinks. Each application or widget typically provides you with some HTML code (“third-party code”) which you need to insert into your blog to activate it.
Now, if you can remember to repeatedly insert *all* third-party code into *each* of your blog posts, then you needn’t read this post any further. However, should you, like me, want a method by which you insert third-party code just once and make it appear automatically in each of your posts, then you’ve come to the right place.
Inserting third-party HTML code is not very straight-forward, at least not in WordPress blogs. It entails figuring out the right blog template first and then inserting the code at the right place inside it.
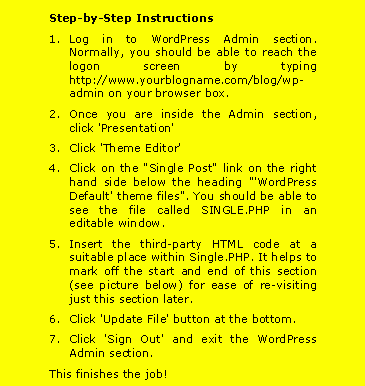
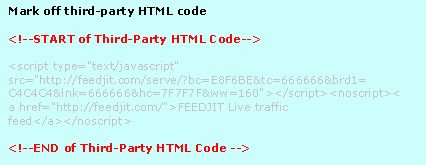
After some research and some trial-and-error, I arrived at the following solution:


Hope WordPress bloggers out there find this useful!